PPT制作教程:时间轴在PPT动画制作的应用(二)

简单并不代表缺乏技术与展示效果,而是在短时间内,以简单的表现形式去更加形象化的表达。
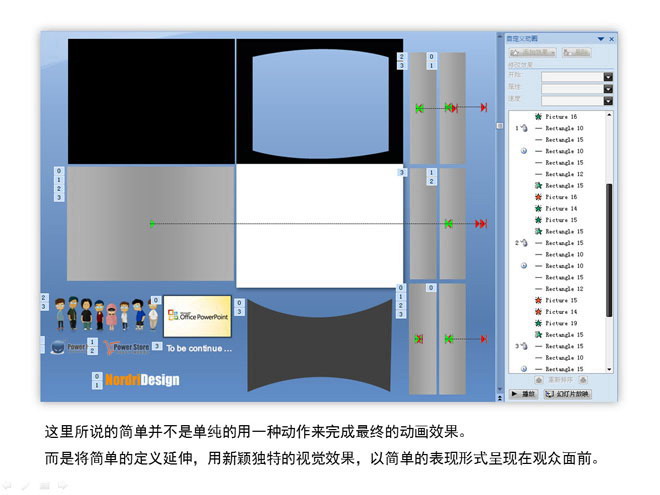
将单页动画进行分解,可以发现这所谓的“简单”并不是字义上的那么简单,也并不是单纯的用一种动作来完成终的动画效果。
而是将简单的定义延伸,用新颖独特的视觉效果,以简单 快捷的表现形式呈现在观众面前。


动画效果也 分场合
动画效果在组合上也有它的 严谨性
并不是什么动画效果往上套,都能出好的效果。
下面我们来具体分析一个动画效果

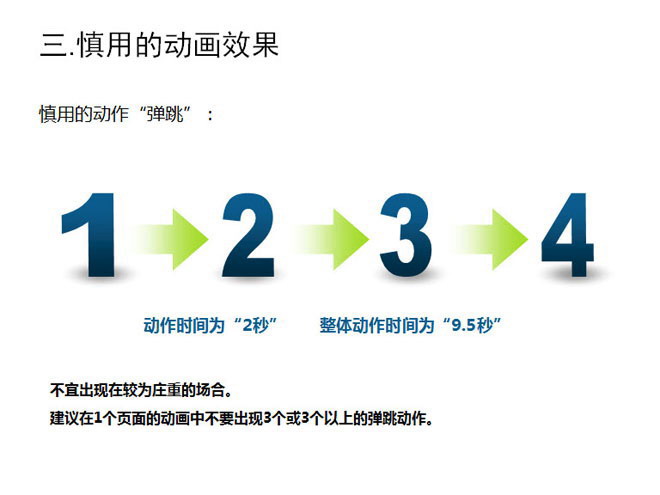
弹跳。
大家请看,在此 演示里。
动作本事占用时间流畅较长,中速(测试为正常速)有2秒钟的动作时间,而将时间缩短后,动作又变的缺乏美感。 4个流程步骤占用进10秒的时间,这就有违了我们之前所说的简单原则。
另外弹跳效果本身具有很强的活泼性与随意性,缺乏正式感,在“企业精神”“企业理念”,或是政府类一些比较庄重的敏感词语前,此动作应慎用。
下面我们来看一组实际案例

下面我们来看一组案例,
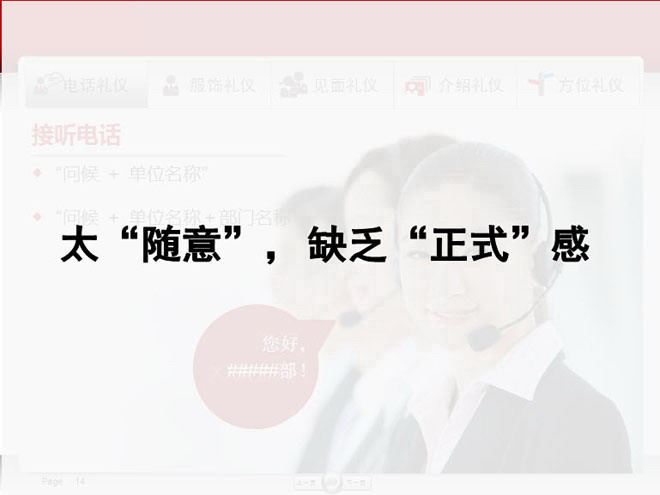
图中示意的是1位女性客服接线员。
这时她接到客户来电时,语气应该是庄重且轻柔和缓的,那么这个动画表现方式,应该以 平稳渐变 等相似的效果来表达。
如果这时候换上弹跳效果,又会是一个什么感觉呢,大家一起来看一下
可见效果并不能达到之前所提到的那样,动画太“随意”,缺乏“正式”感。
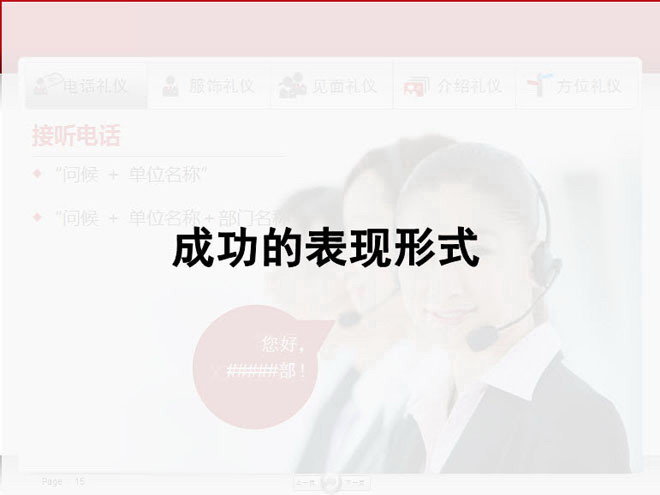
那我们再看下终确定的动画效果

相比之前的弹跳式,这才是成功的一种表现形式。
可见动画效果并不是用哪里都合适,也并不是用哪里都能出效果。


PPT动画进阶的一个过程
那么我们针对动作效果展开具体的实施工作,就应该了解动画的基本动作和基本特性,
还有就是动画效果选项,这部分是我们时常忽略的地方。那我们现在就先来回顾一下。

动画里效果选项,我们多用在文字动画的处理上。
合理的安排与运用,将所描述的文字更加生动化的展示给大家。
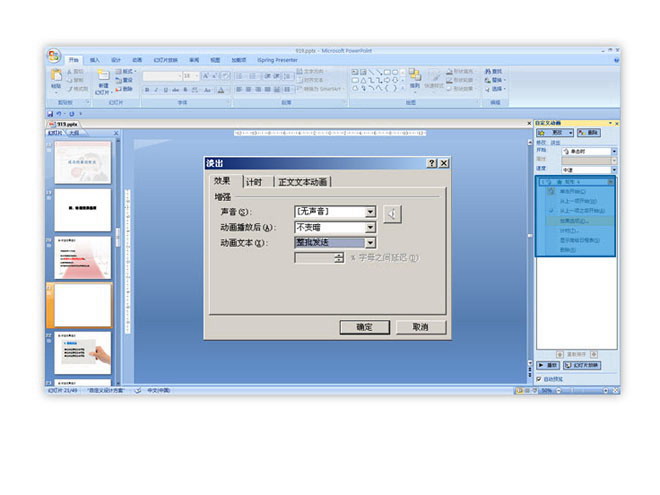
我们再右侧工具栏中选择 所需更动的文字动作,右键点击效果选项,便会弹出菜单,在动画文本中进行选择。

第一种呢,也是默认设置,是 整批发送,也是我们常用的一种表现形式
第二种,是通过段落区分可以实现的 段落发送

第3种,就是动画效果选项里的 按字母发送
字体将以逐个的顺序出现,并充满活泼性,适用于强调所需的文字,以及想要突出的效果文字。

另外需要注意的呢,就是常用在展示会等场合的,需要无人操作并可循环播放的“重复”动作
Flash中可以在播放结束时的后一帧编写脚本,使其形成循环播放。
而PPT中也有此选项。让我们来看下具体实施后的效果。
